我们长路漫漫,只因学无止境。 网站首页学无止境
【活动】给我模板PSD源文件,我给你设计HTML!
发布时间:2015-02-25作者:杨青[网站建设]

只要你有PSD模板(原创)即可参与评选活动!集思广益,各位爱好设计的小伙伴们,拿出你们最得意的作品,曾经设计过的,或者正在设计中的PSD源文件,并且愿意参加本活动,本站将评选出前三名优秀的博客设计模板,免费写出相应的Html页面!
详细信息>>【郑重申明】本站只提供静态模板下载!
发布时间:2015-02-14作者:杨青[心得笔记]

本站郑重申明只提供静态模板下载,拒绝伸手党!本站所有能提供的模板均已发布,喜欢就下载!下载是干嘛的?!学习参考!初衷就是让更多喜欢web设计的新手能从中找到乐趣,以及开发设计更多更好的模板!
详细信息>>【匆匆那些年】总结个人博客经历的这四年…
发布时间:2015-01-09作者:杨青[心得笔记]

博客从最初的域名购买,到上线已经有四年的时间了,这四年的时间,有笑过,有怨过,有悔过,有执着过,也有放弃过…但最后还是坚持了下来,时间如此匆匆,等再回过头已来不及去弥补
详细信息>>2014年度优秀个人博客排名公布
发布时间:2015-01-01作者:杨青[网站建设]

经筛选合格的参赛个人博客网站,合计29个。评分标准按照网站的(内容10分、创意5分、原创5分、界面10分、兼容性10分、用户体验度10分)总分数50分来排名次。
详细信息>>2014年度优秀个人博客评选活动
发布时间:2014-12-18作者:杨青[网站建设]

2014年即将结束,相信很多来此站的朋友都有自己的独立博客,本站欲做个小调查,在此收集个人独立博客网站, 评选出本年度优秀博客网站。无论你是使用了本站模板或是其他网站模板还是自己设计,均可参与评选活动!
详细信息>>使用CSS3制作文字、图片倒影
发布时间:2014-12-09作者:杨青[css3]

CSS3制作文字、图片倒影需要涉及到使用CSS3.0新属性之box-reflect。box-reflect属性目前仅在Chrome、Safari和Opera浏览器下支持,但这并不影响我们来学习这个属性的应用。
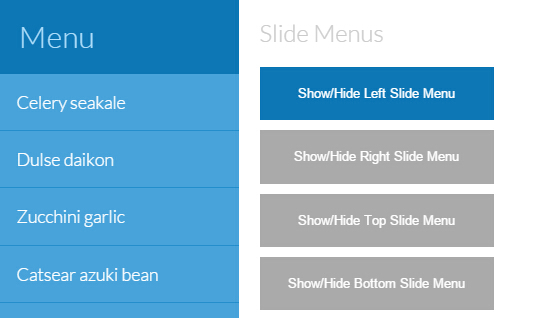
详细信息>>【分享】css3侧边栏导航不同方向划出效果
发布时间:2014-11-18作者:杨青[css3]

设定一组侧边栏导航菜单,然后可以从任何一边滑出。有两种实现方式,一种固定菜单,一种从左右两侧推出
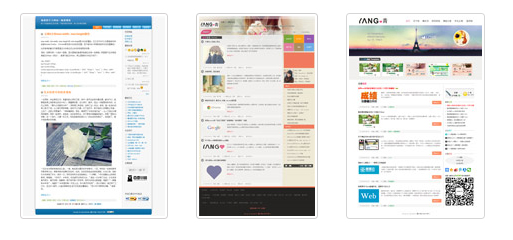
详细信息>>分享我的个人博客访问量如何做到IP从10到600的(图文)
发布时间:2014-11-06作者:杨青[心得笔记]

我的个人博客总共展示了三个版本,界面也经历了由“简单”到“复杂”再到“简单”,颜色从“色泽单一”到“五彩斑斓”再到“局部点缀”的过程。原来一年一个版本!而每次改版的契机都是被百度惩罚!界面不要频繁更换!好好检查代码,有没有冗余、结构有没有不合理的地方。
详细信息>>帝国cms常用标签调用方法总结(不得不收藏哦)
发布时间:2014-10-18作者:杨青[心得笔记]

整理了一些常用的帝国cms调用,灵动标签和万能标签的调用方法举例。幻灯片、标题、一级栏目、二级栏目、带模版的友情链接(下拉菜单)、判断内容页字段为空时是如何调用的等等...新手可以借鉴学习。
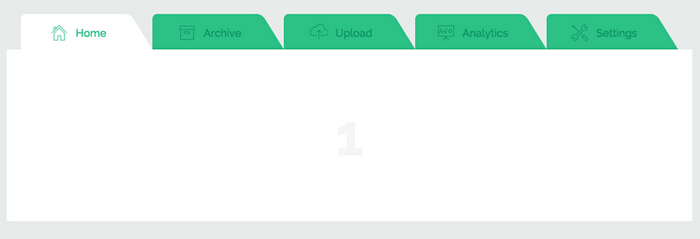
详细信息>>【分享】css3标签切换卡样式
发布时间:2014-09-11作者:杨青[css3]

今天我们想和大家分享几个选项卡样式。该集合包含了一些风格和现代的标签效应;从一个简单的盒子到SVG的形状。根据你的设计,不同的选项卡的布局和外观可以丰富您的网站
详细信息>>【分享】css3圆环倒计时效果
发布时间:2014-07-27作者:杨青[css3]

分享一个css3设计的圆环倒计时的效果。以及详细的实现步骤分解说明,例如clip:rect遮罩,"transform:rotate"连续改变扇形旋转角度,加入渐变、阴影等修饰,及倒计时数字
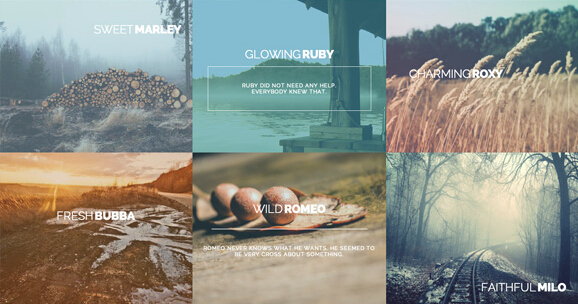
详细信息>>有创意的鼠标悬停效果集锦
发布时间:2014-06-28作者:杨青[css3]

分享一些用css3技术,三维、伪元素实现一些有创意的悬停效果
详细信息>>使用ASPCMS建站网站被黑
发布时间:2014-06-17作者:杨青[心得笔记]

之前使用过aspcms建站,都使用的是最新发布的版本,时隔半年,竟然以将近每个月升一次的速度更新了n个版本。当然是一次比一次好,但是之前的版本,升级又非常麻烦,暂且就先没管。
详细信息>>IE6到底哪里不好?你还继续用IE6吗?
发布时间:2014-05-26作者:杨青[心得笔记]

初接触网页设计,IE6是检查代码严谨性的一个很好的工具,虽然,曾经无数的抱怨、甚至憎恨。但是只要100个用户群里面有一位用户在使用IE6,你就不得不做好兼容。因为我们就是设计师。
详细信息>>网页常用的js实例汇总
发布时间:2014-05-22作者:杨青[网站建设]

简易选项卡、IE6使png图片背景透明的方法、文字或图片向上向左无缝滚动、javascript显示年月日时间代码
详细信息>>简易选项卡
发布时间:2014-05-22作者:杨青[网站建设]

简易选项卡
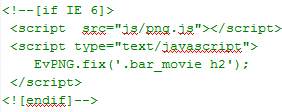
详细信息>>IE6使png图片背景透明的方法
发布时间:2014-05-22作者:杨青[网站建设]

IE6使png图片背景透明的方法
详细信息>>js实现文字、图片向上向左无缝滚动
发布时间:2014-05-22作者:杨青[网站建设]

无缝滚动代码在网页中也经常用到,例举两个常用的参考
详细信息>>javascript显示年月日时间代码
发布时间:2014-05-22作者:杨青[网站建设]

常用js显示时间代码格式:北京时间:2014年05月22日星期四
详细信息>>css技巧以及经验总结
发布时间:2014-05-14作者:杨青[心得笔记]

1、如何清除图片下方出现几像素的空白间隙?2、如何让文本垂直对齐文本输入框?3、如何让单行文本在容器内垂直居中?4、如何让超链接访问后和访问前的颜色不同且访问后仍保留hover和active效果?
详细信息>>IE常见bugs以及解决方案列表
发布时间:2014-05-14作者:杨青[心得笔记]

1、如何解决IE6及更早浏览器浮动时产生双倍边距的BUG?2、如何解决IE6及更早浏览器下的3像素BUG?3、如何在IE6及更早浏览器下模拟min-height效果?4、如何解决IE7及更早浏览器下当li中出现2个或以上的浮动时,li之间产生的空白间隙的BUG?
详细信息>>关于响应式Web设计技巧以及入门
发布时间:2014-05-12作者:杨青[css3]

html5和css3流行至今,我在做响应式的网站一直是在“尝试”的阶段。并没有深入的去研究和学习,浅显的理解就是根据屏幕分辨率的大小,网站布局、图片、文字大小等相应改变。以后使用平板、手机浏览网站的用户会越来越多,对于前端设计师,学号用html5、css3做响应式网站是势在必行。
详细信息>>响应式纵向时间轴
发布时间:2014-05-05作者:杨青[css3]

这是一个简单的响应时间轴,交替的颜色标签,以及伸缩响应式的结构
详细信息>>我的个人博客之——阿里云空间选择
发布时间:2014-01-18作者:杨青[网站建设]

之前服务器放在电信机房, 联通用户访问速度很不稳定,经常出现访问速度慢的问题,换到阿里云解决了之前的问题。很多人都问我的博客选得什么空间,一年的费用得多少钱,今天我列个表出来,供大家参考。
详细信息>>鼠标悬停图片、文字css3效果
发布时间:2014-01-14作者:杨青[心得笔记]

其实这样的效果也很常见,但是我平时用到很少,在其他网站看到这样的效果,第一反应就是查看源代码,看他怎么运用的,结果用了很多的div,最主要的是用js来实现。目前很多浏览器也都兼容css3新属性,这个例子就可以使用rgba(0,0,0,0.5)、opacity、当然关键也要看怎么定位,还是会用到position属性。
详细信息>>